Why does a campaign have to have a landing page?
The landing page is where all your referrals will land upon following a referral link. The landing page must capture the interest of your referrals and offer them a call to action to get them to sign up at the top of your funnel.
The landing page is hosted by you, on your domain, with your branding. Your visitors will not notice that you use a third-party solution to track visitors, referrers and referrals.
Through the landing page, EarlyPrarot will monitor and track the following:
- Unique visitors, both referred and non-referred
- The channel where your referrals are coming from: Eg. Facebook, Twitter, LinkedIn, WhatsApp, Skype, Email invite or a Referral Link
- The IP address of the visitors that land on your landing and hence determine the country of origin of the visitor
How will EarlyParrot track all this?
EarlyParrot gathers information via a javascript that has to be installed on the landing page. Installing the script is very easy and does not require technical expertise.
Install Landing Page Script
Method 1: Placing the landing page script directly on the landing page
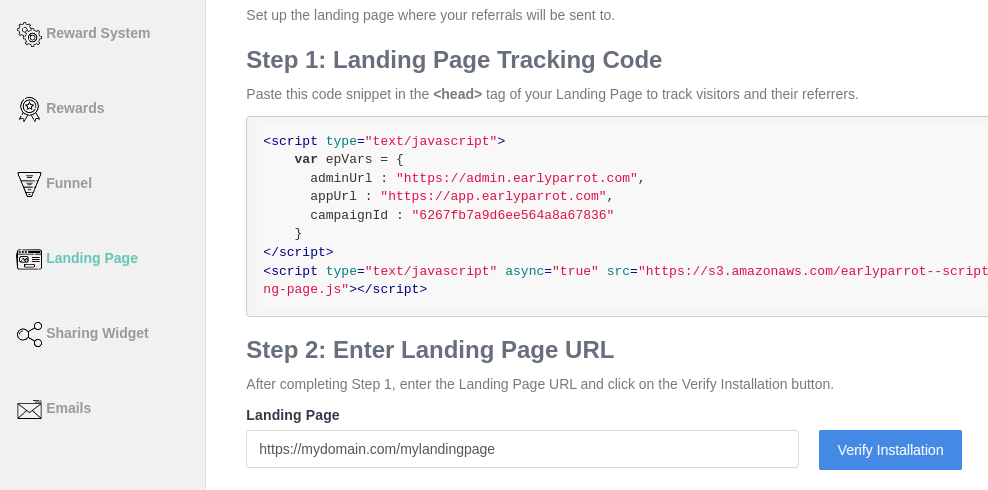
Go to the Landing Page step in the EarlyParrot Create / Edit Wizard.
Copy the provided script and paste it into the HEAD section of your landing page. Enter the landing page URL in the provided input box and click Verify Installation.

EarlyParrot will verify your landing page installation and will guide you accordingly.

While placing scripts directly on pages will work, we strongly recommend using Google Tag Manager to install and manage your scripts. Check out Method 2 for more information on installing Landing Page scripts via Google Tag Manager.
Method 2: Using Google Tag Manager to install your landing page script
Google Tag Manager will allow you to install, test, deploy and even roll back scripts easily. To install the landing page script via Google Tag Manager, you must have Google Tag Manager installed on your website. Once you have Google Tag Manager installed, you are ready to install and deploy EarlyParrot scripts, including the Landing Page script.
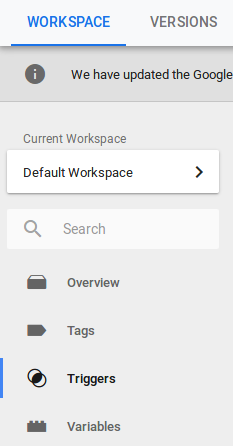
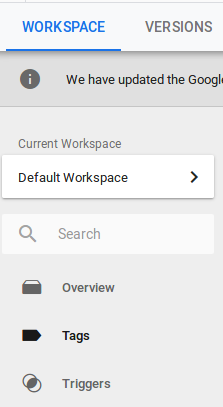
Log into your Google Tag Manager and go to the Triggers tab.

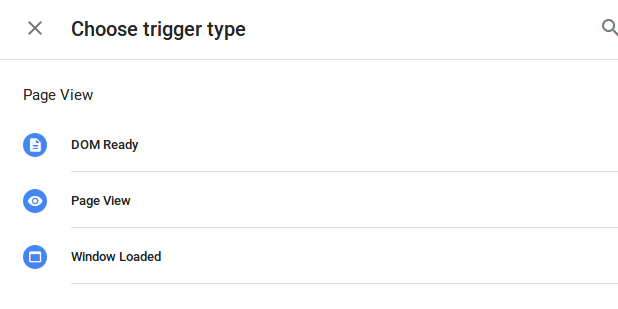
Create a new trigger new Page View trigger.

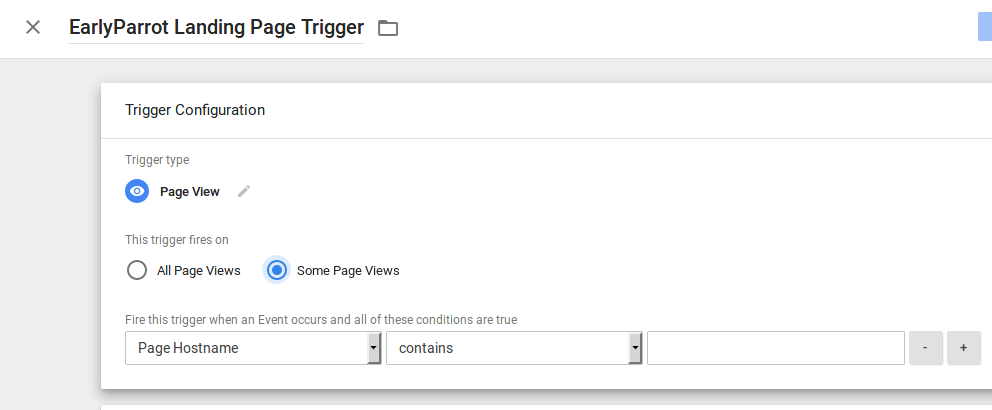
Call it EarlyParrot Landing Page Trigger. Set the trigger condition to make sure it triggers only on the landing page URL.

Then go to the Tags tab.

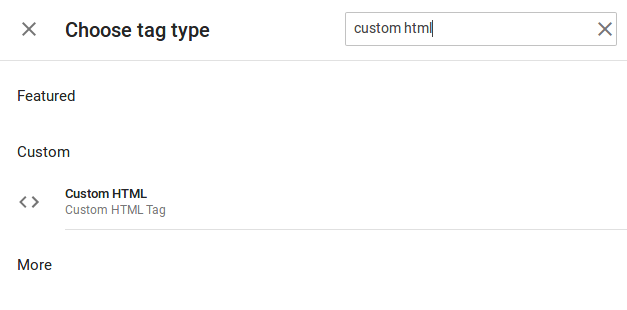
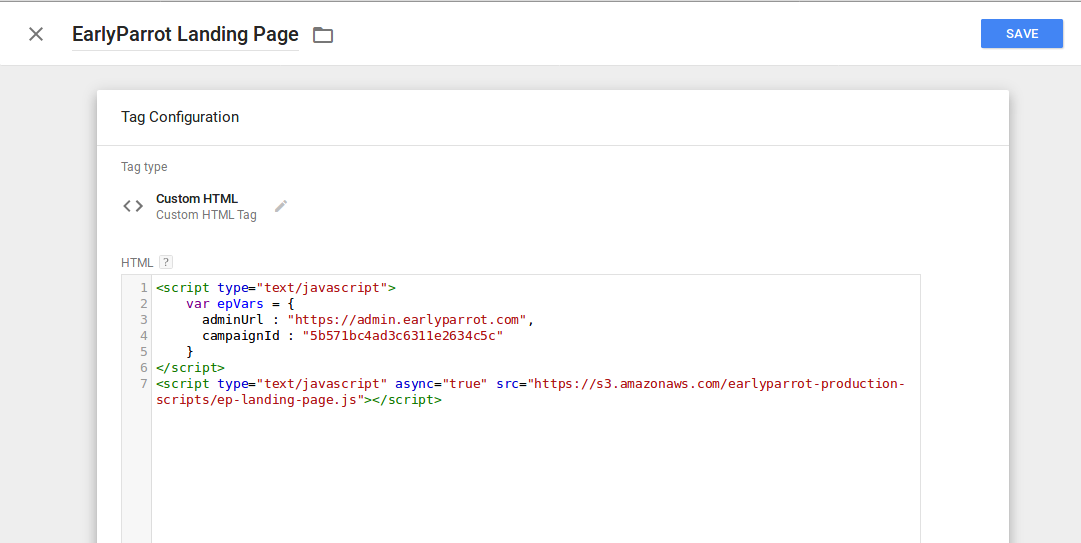
Create a new Custom HTML tag.

Call it EarlyParrot Landing Page and paste the script provided by EarlyParrot as shown up here.

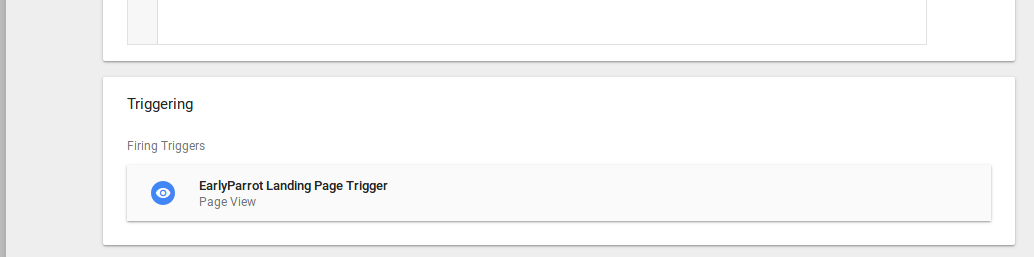
Set the trigger to EarlyParrot Landing Page Trigger.

Save your Google Tag Manager workspace and publish it.
Enter the landing page URL in the provided input box and click Verify Installation.
EarlyParrot will verify your landing page installation and will guide you accordingly.